Een About Me pagina toevoegen
Een html pagina toevoegen aan een MVC applicatie door alleen gebruik te maken van html en css.
Doelstelling
- leren hoe je de onderdelen van het MVC framework met elkaar verbindt om tot een werkende website te komen
- leren eenvoudige html en css gebruiken in een View pagina van het MVC Framework
Stappenplan
- Kies enkele foto's die je op de website gaat gebruiken. Maak een Images map in de Content folder en plaats daar de foto's in.
- Schrijf enkele paragrafen over jezelf, bijvoorbeeld over je eerste werkervaring, over wat je nu doet of wat je van plan bent te doen. Wil je niets over jezelf zeggen, gebruik dan een fictief persoon en noem je pagina About X. X staat voor de fictieve naam van je personnage.
- We gaan in de eerste oefening geen model maken. We stoppen de gegevens, die we op de pagina willen tonen, in de View.
- In de map Views/Home maak je een AboutMe.cshtml bestand. Rechtermuisknop op de Home folder, kies Add New Item en selecteer MVC 5 View Page with Layout (Razor).
- Toon de
Messageeigenschap van deViewBagdie straks zullen instellen in deAboutMeactiemethode van deControllerklasse. - Daarin voeg je html en gegevens toe voor:
- je voornaam
- je naam
- een foto van jezelf (of van een fictieve persoon of van je hond)
- minstens twee paragrafen over je zelf
- minstens een foto die één van je activiteiten illustreet
- Voeg een menu-link toe in de pagina Views/Shared/_Layout.cshtml.
-
In de
HomeControllerklasse voer je een actiemethode toe voor de About Me pagina: public ActionResult AboutMe() { // boodschappentas om data van de Controller naar de View // te brengen ViewBag.Message = "De About Me pagina"; return View(); } - Voeg minimum CSS toe (meer mag) in een bestand met de naam
app.css:- font-family Verdana
- fontsize voor Voornaam en Familienaam 1.4em
- fontsize voor tekst in paragrafen: 1em
- Bijvoorbeeld voor
figureenfigcaption:figure { text-align: center; border: solid 1px #ccc; border-radius: 2px; background: rgba(0,0,0,0.05); padding: 10px; margin: 10px 20px; display: inline-block; float:left; } figure > figcaption { text-align: center; display: block; /* For IE8 */ }
- Plaats een link naar het css bestand in het
_Layout.cshtmlbestand. - Run de website en klik op de About Me menu-link.
- Stuur de volgende bestanden via de Insturen link:
- _Layout.cshtml
- AboutMe.cshtml
- HomeController.cs
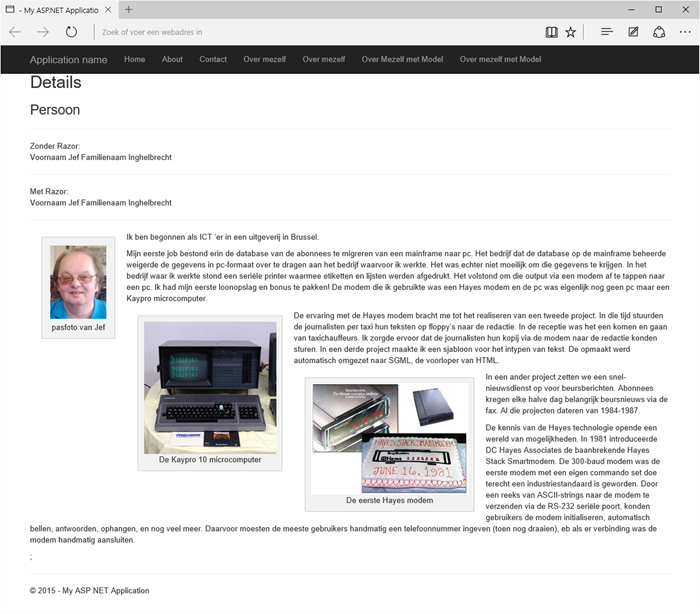
- een printscreen van je AboutMe pagina (png bestand)
- Mijn resultaat:

AboutMe met Model Screenshot
2016-11-23 13:08:18